アイコンの変更。
アイコン変更について
- これは、Hatena会員のみの、またHatenaブログ内においてのみ有効な変更です。
- 作業の表現方法が、初心者向け(特に中高年向け)に、少々易しくなっておりますこと(笑)、ご了承ください。
- なお、簡単な作業ではございますが、しかし標準以上のカスタマイズになることを認識し、自己責任においての作業となりますことも併せてご了承ください。
- また、作業中に 「 ここは違うだろ? 」 って箇所があれば、どうぞ訂正 指導くださいませ。
(1)
まず最初にすることは、表示させたいアイコンを探してこなければなりません。
アイコンは、いろいろなソザイヤさんが無償で提供してくれているので、探してみよう。
大きさは、あまり大き過ぎてもバランスが悪くなるので、程よい大きさのアイコンを探そう。
私がよく行くソザイヤさんは.....
Fine mariya およりて など、よくお邪魔します。
(他所のサイトなどでも良く見かける人気素材屋さんです。)
でも、ここらあたりの素材屋さんは、素材を使用すればリンクを貼らなければならない素材屋さんです。
しかし例えば、ココ → blue-green のように、「 使用連絡不要 」、「 素材の加工(サイズ変更、文字要れなど)もご自由に 」 って言う、ホトケのような(古っ!)優しい素材屋さんもあります。
いろいろ検討してみてくださいね。
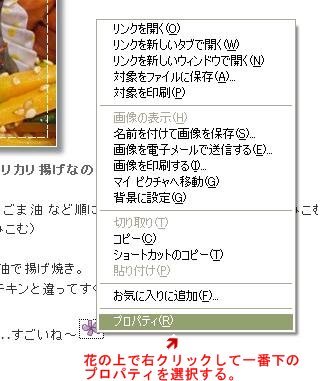
●●●そして、お気に入りのアイコンが見つかったら......
↑ 図のように、「 名前を付けて画像を保存 」から、自分のわかりやすいフォルダにアイコンを保存。
(2)
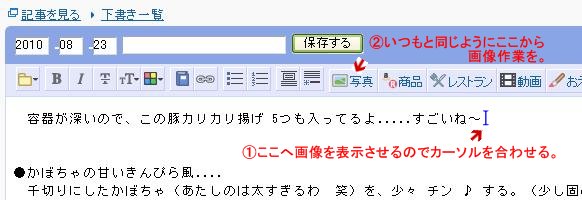
次にまず、自分のPCに保存した  を、ハテナのフォトファイルへ送信します。
を、ハテナのフォトファイルへ送信します。
文章に書くとアレですが(アレって?)、皆様がいつもデジカメで撮った画像などをアップする方法、ソレと同じです。
なのでまずは。。。
●●●過去記事編集画面から
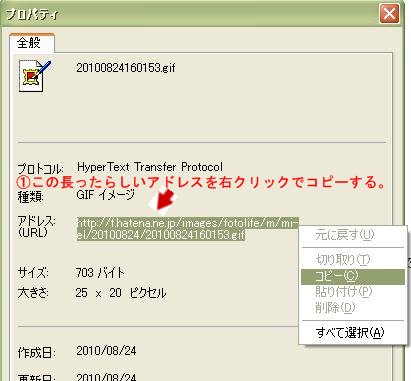
(6)
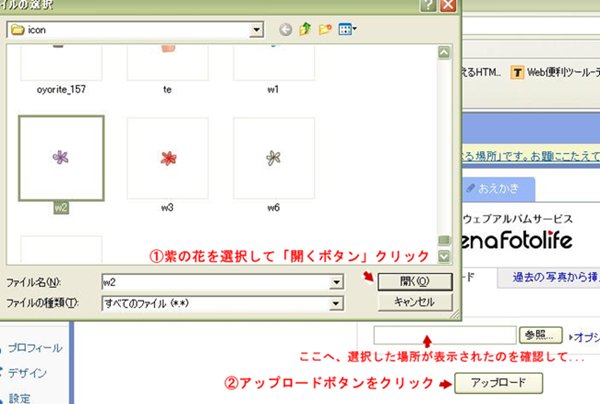
●●●そして出てきた ダイアログから.....
図のように、アドレス部分 http://〜〜 から始まっている長いアドレスをドラッグで選択。
再び、右クリックでコピー。
コピーしたアドレスは、メモ帳にでも貼り付けておくと、いざ出番が来た時に便利です。
(でも、こういう作業が慣れている方は、メモ帳貼り付けなどしなくても良いですね。)
さあ。やっとこれで 自分のフォトファイル(画像格納庫)へ、アイコンを収納することができました。
次はいよいよ、タイトル横へ表示させていく作業にうつります。
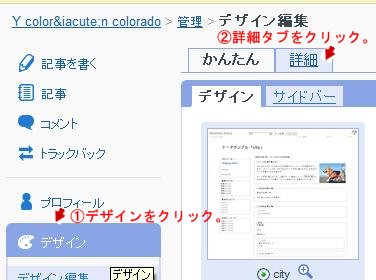
ここからは、管理画面より、『 デザイン 』→『 詳細タブ 』→『 スタイルシート 』までたどり着き、その 『 スタイルシート 』のスペース内に、下 ↓ に表示されている 『 タグ 』 を貼り付けていきます。
(7)
.hatena-star-star-image {
background-image: url();
}
↑ 上の、 .hatena 〜〜〜 } までをすべて、ドラッグで選択し、コピーしておきます。
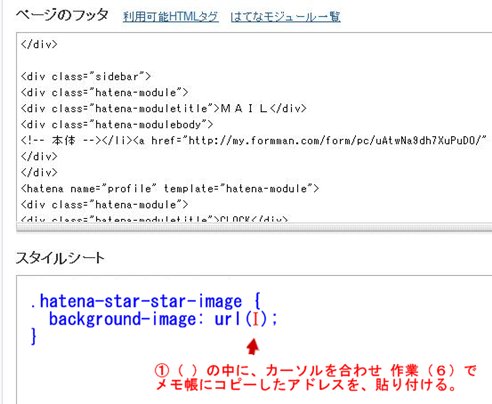
(9)
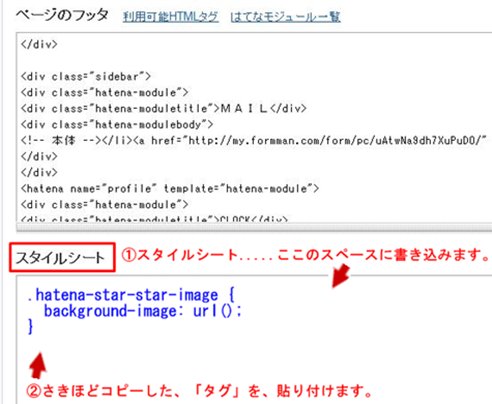
●●●出た画面より、スクロールバーを下方へ引っ張ると....

図のように、『 スタイルシート 』 の太文字が見えますか?
そこの空いてるスペースへ、 (7)でコピーした、 .hatena〜〜〜 から始まる タグ を、貼り付けていきます。
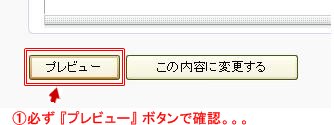
(11)
●●●書き込み終わったすぐ下に、こんなボタンが見えるハズ.....
図のように、いきなり『 変更 』 ボタンは押さず 必ず プレビューボタン をクリックして、確認のこと。
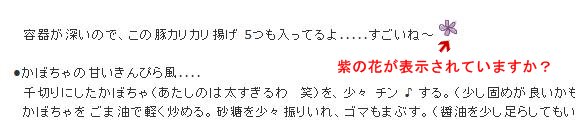
●●●そして、プレビュー画面で確認すると.....
こんな風に、お好みのアイコンに変わってますか?
(12)
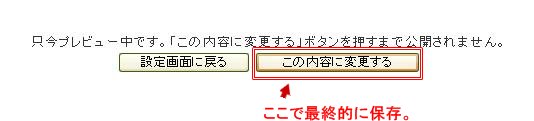
●●●さあ。これでおしまい....
プレビュー画面の下方に、上の保存画面があるので、図のように 『 この内容に変更する 』をクリックし、最終保存して おしまいっ!